Primitive Type (원시 타입) vs Reference Type (주소 타입)
Javascript 자료형은 크게 두 가지 타입으로 나누어 진다. 바로 Primitive Type(원시 타입), Reference(주소 타입)이다. 두 타입 모두 선언, 할당 과정을 거친다는 점에서는 동일하다. 그럼 무엇이 다른것일까?
바로 '할당' 과정에서 차이가 있다. 할당 시, Primitive Type은 값(value) 자체를 할당하지만, Reference Type은 값이 저장되어 있는 주소(address)를 할당한다.
Primitive Type
Primitive Type은 새로운 변수에 할당할 때, 사본을 하나 더 갖게 되는 것이라고 생각하면 이해하기 쉽다. 아래 코드에서 처음에 a에 3을 할당하고, 그 a를 b에 할당했다. 이 때 b는 a의 '값'인 3만 복사해가는 것이며, a와는 별도의 공간에 저장된다. 따라서 b에 5와 같이 다른 수를 할당하더라도 별도의 공간에 저장된 a에는 영향을 미치지 않게 되어 a=3, b=5로 둘은 다른 값을 가지게 되는 것이다.
let a = 3;
let b = a;
console.log(b===a); //true
b = 5;
console.log(b===a); //false

Primitive Type은 고정된 저장 공간을 차지하며, 한 공간에 하나의 데이터만 담는다. 오른쪽 그림은 a=1, b=2, c=3으로 할당된 상태를 그림으로 표현해본 것이다. 여기서 값 자체를 변경하는 것은 불가능하다. 하지만 변수에 다른 값을 재할당하는 것은 가능하다. 원시타입에는 Number, Boolean, undefined, String, Symbol 등의 자료형이 포함된다.
Reference Type

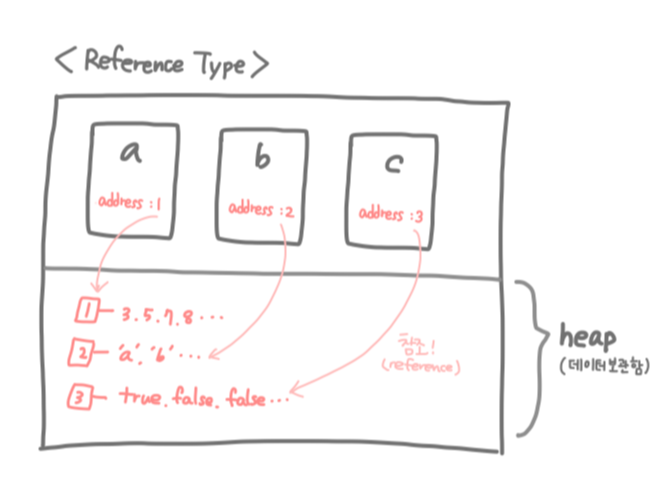
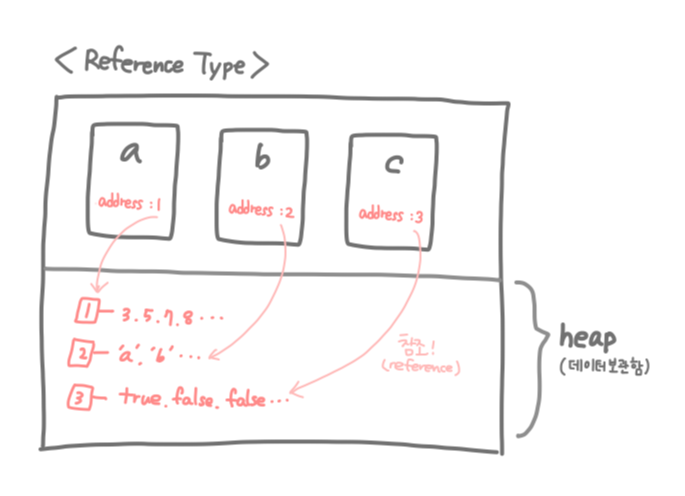
Reference Type은 저장 공간의 크기가 동적으로 변하는 자료형 타입이다. Primitive와는 달리 값(value) 대신 주소(address)를 함께 저장한다. 주소를 따라가보면 각 주소마다 여러개의 데이터가 보관되어있는 것을 볼 수 있다. 이런 여러개의 데이터들이 보관되어 있는 공간을 'heap'이라고 한다. 주소 타입에는 Array, Object, Function 등이 포함된다. 오른쪽에 그림으로 a=[3,5,7,8], b=['a','b'], c=[true, false, false]인 상태를 표현해 봤다.
요약
| Primitive Type | Reference Type |
 |
 |
| 고정된 저장공간 차지 | 동적으로 저장공간 크기가 변함 |
| 하나의 데이터만 담음 | 여러 개의 데이터를 담음 |
| 할당시 '값'만 복사 (다른 변수에 복사 후 변경해도, 기존변수에 영향X) |
할당시 '주소'까지 복사 (다른 변수에 복사 후 변경하면, 기존 변수까지 변함O) |
| ex. Number, Boolean, undefined, String, Symbol | ex. Array, Object, Function |
'Language > Javascript' 카테고리의 다른 글
| Closure(클로저), Currying(커링) (0) | 2020.12.16 |
|---|---|
| Scope, let/const/var의 차이점 (0) | 2020.12.16 |
| parseFloat, Number의 차이점 (1) | 2020.12.10 |
| 정규표현식(Regular Expression), match (0) | 2020.12.10 |
| 문자열 관련 메서드 (0) | 2020.12.10 |




댓글