Flex
flex는 레이아웃을 훨씬 효과적으로 관리할 수 있게 도와준다. 가로 혹은 세로 방향으로 요소들을 중앙 정렬하고 싶을 때, 요소들의 간격을 일정하게 하고 싶을 때, 심지어는 요소들이 배치된 순서를 뒤바꾸고 싶을 때도 flex를 사용할 수 있다.
이런 유용한 flex 기능을 사용하려면 가장 먼저 해야할 것이 있다. 바로 아래와 같은 방식으로 display를 flex로 설정해주어야 한다. 참고로 여기서 display는 요소들의 레이아웃을 어떤 식으로 설정할 지를 정하는 속성이다. display 더 알아보기
.container {
display: flex;
}
이제 flex 기능을 사용할 수 있게 되었다! 종류가 많고 비슷비슷해보여서 처음에는 사용할 때 굉장히 헷갈렸다. 하지만 한 번 익히고 나면 굉장히 자주 쓰이고 유용하기 때문에 반복해서 사용하면서 꼭 익혀두어야 하는 기능이라고 생각한다. 그리고 한 번에 글만 보고는 이해하기 어려운 개념이기 때문에 이 사이트를 꼭 보면서 참고할 것을 추천한다.
주요 속성, 값
사용방법은 간단하다. display:flex 아래다가 속성:값 형태로 사용하고 싶은 속성들을 추가하면 된다. 필요한 속성(property)은 굵은 글씨로, 값(value)은 얇은 글씨로 표시했다.
.container {
display : flex;
flex-direction : row;
}

-
flex-direction
: 요소들을 배열하는 순서와 축을 지정하는 속성
- row : 행방향으로 정렬
- row-reverse : 행방향으로 정렬 + 반대 순서
- column : 열방향으로 정렬
- column-reverse : 열방향으로 정렬 + 반대 순서

-
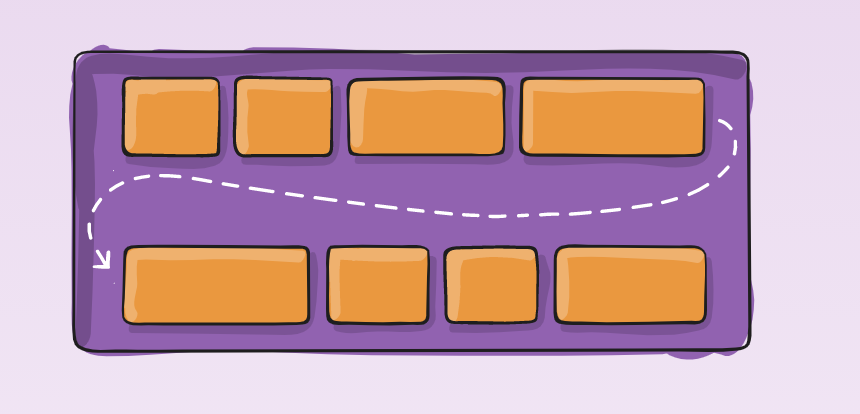
flex-wrap
: 줄바꿈 기준- nowrap : 모양을 변경하면서 줄 유지 (default)
- wrap : 모양을 유지하며 다음줄로 넘김 + 위에서 아래 순으로
- wrap-reverse : 모양을 유지하며 다음줄로 넘김 + 아래서 위 순으로
-
flex-flow
: flex-direction와 flex-wrap 을 합한 것 (ex. row nowrap, column wrap ...) 두 속성의 값들을 이어서 써주면 된다!

-
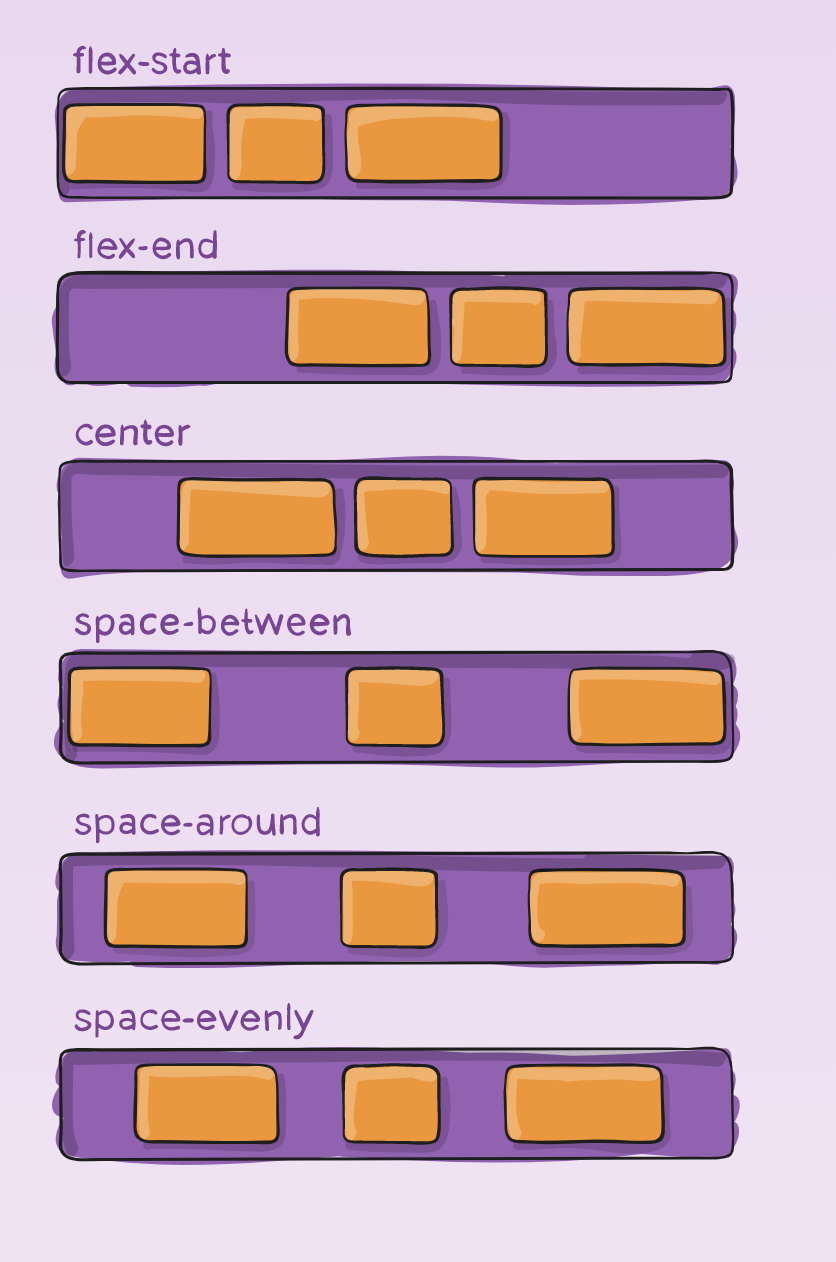
justify-content
: 요소들의 수평(->) 방향 정렬 방식을 설정하는 속성
-
flex-start : 컨테이너 앞쪽부터 배치 (왼 → 오, 위 → 아래), (default)
-
flex-end : 컨테이너의 뒤쪽부터 배치 (오 → 왼, 아래 → 위)
(순서는 그대로, 통채로 위치만 바뀜! flex-direction의 reverse는 순서가 바뀜) -
center : 컨테이너 가운데서부터 배치
-
space-around : 앞, 뒤, 요소들 사이 모두 여유 공간을 두고 배치
-
space-evenly : 동일 간격으로 공간 확보
-
space-between : 요소들 사이에만 여유 공간을 두고 배치
-

-
align-items
: 요소들의 수직 방향 정렬 방식 설정 (두 줄 이상의 플렉스 박스에서만 효과있음!)
- stretch : 요소의 높이 = 컨테이너의 높이로 변경된 뒤, 연이어 배치 (default)
- flex-start : 요소가 컨테이너 위쪽에 배치
- flex-end : 요소가 컨테이너 아래쪽에 배치
- center : 요소가 컨테이너의 가운데에 배치
- baseline : 요소가 컨테이너의 기준선(baseline)에 배치

-
align-content
: flex-wrap + align-items 기능
- flex-start : 컨테이너의 앞쪽으로 뭉침
- flex-end : 컨테이너의 뒤쪽으로 뭉침
- center : 컨테이너의 가운데로 뭉침
- stretch : 줄 높이가 남는 공간 전부 차지 (default)
- space-between : 컨테이너에 고르게 분포
- space-around : 컨테이너에 고르게 분포 + 양쪽 끝에 약간의 공간
주요 속성들을 살펴봤는데, 이 외에도 컨테이너 사이즈가 바뀌었을 때 얼마나 item들의 사이즈가 바뀔지 비율로 설정하는 flex-grow, flex-shrink도 있고, flex-basis, align-self 등 훨씬 더 많은 속성들이 있다. 기본적인 기능들을 익히고 필요에 따라 더 찾아보며 공부하는 게 좋을 것같다 😀
'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] Selector Reference (0) | 2020.12.17 |
|---|---|
| [CSS] em, rem (0) | 2020.12.14 |
| [CSS] :active를 활용해 버튼 누르는 효과 내기 (6) | 2020.12.11 |
| [CSS] Selector, Class와 Id의 차이점 (0) | 2020.12.10 |



댓글