AJAX
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
MDN 문서에 나와있는 AJAX에 대한 설명이다. 간단히 말하면.. 이라고 하지만 간단하지 않은 것 같아서(ㅠㅠ) 다시 정리해봤다. AJAX는 일단 JavaScript의 라이브러리중 하나이며 'Asynchronous Javascript And Xml'의 약자이다. 약자를 그대로 해석해보면 '자바스크립트와 XML을 이용해서 비동기로 서버와 통신하는 방식'이다.
✔️ AJAX = Asynchronous JavaScript And XML 의 약자
✔️ AJAX = Javascript, XML을 이용해 비동기로 서버와 통신하는 방식
낯선 단어들부터 먼저 하나씩 살펴보자.
비동기 ❓
일단 비동기는 지난 글에서 소개한 적이 있어서 무슨 뜻인지에 대해서는 간략하게만 소개하고 넘어가려 한다. (헷갈린다면 한 번 더 보고오자)
✔️ 비동기 = 현재 실행 중인 코드가 완료된 지와는 상관없이, 바로 다음 코드로 넘어가는 방식
✔️ 비동기 = 여러가지 일이 동시적으로 발생 → 서버와 통신하는 동안 다른 작업 가능
비동기 방식을 이용하면 데이터를 불러올 때 웹페이지를 다시 로드하지 않는다. AJAX를 통해서 서버에 어떤 요청을 하고 나면, 끝날 때까지 멈췄다가 다음 동작을 하는 것이 아니라 계속해서 무언가 일을 한다는 의미이다.
웹페이지 다시 로드하면, 서버에 다시 요청을 하고 응답을 받아와야 한다. 예를 들어, 어떤 링크를 누르는 것은 서버에 새로운 페이지를 요청하는 것이라고 할 수 있다. 이렇게 요청을 받은 서버는 HTML같은 파일들을 반환해준다. 그렇게 받은 파일을 브라우저(클라이언트)가 렌더링 과정을 거쳐 화면에 출력해 주기 때문에 우리같은 사용자들이 웹페이지를 볼 수 있게 되는 것이다.
서버가 웹페이지를 반환해 주면, 화면 전체를 갱신해야 하기 때문에 관련된 리소스(resouce)들도 모두 다시 불러와야한다. 이 경우에는 직관적으로도 알 수 있듯이 지나친 낭비가 발생한다. 하지만 여기서 비동기식 방식을 이용하면 전체를 갱신할 필요 없이, 필요한 일부만 불러와 사용할 수 있게 된다.
✔️ 서버 = 네트워크 상에서 서비스 요청을 받는 측
✔️ 클라이언트 = 네트워크 상에서 각종 요청을 의뢰하는 측 (ex. 브라우저, 어플리케이션)
어떻게 리소스의 일부만 불러온다는 것일까? AJAX는 HTML전체가 아닌, 일부만 갱신할수 있도록 'XML HttpRequest(XHR)' 라는 객체를 통해 서버에 요청을 보낸다. 이 때 JSON이나 XML 형태로 딱 필요한 부분만 받아오기 때문에 그만큼 낭비도 줄일 수 있게 되고, 좀 더 빠르게 페이지를 로드할 수 있게 된다. 이쯤에서 AJAX의 정의를 한번 더 읽어보고 넘어가자! 이제 절반정도는 이해가 될 것이다.
✔️ AJAX = Javascript, XML을 이용해 비동기로 서버와 통신하는 방식
✔️ AJAX = 서버로부터 웹페이지를 받으면 원래 모든 리소스를 다시 불러와야하는데, 일부만을 갱신할 수 있게 해줌
→ 페이지 새로고침 없이 서버에 요청
→ 서버로부터 데이터를 받고 작업을 수행
XML ❓
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용됩니다. 전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아올 수 있습니다. 이는 웹 페이지가 사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트할 수 있도록 해줍니다. XMLHttpRequest 는 AJAX 프로그래밍에 주로 사용됩니다.
그렇다면 자꾸 등장하는 XML은 뭘까? 데이터를 저장하고 전달할 목적으로 만들어진 언어 중 하나이다. 데이터를 주고받을 때 서로 알아듣기 쉽게 하려고 만든 하나의 공용어라고 생각하면 될 것 같다. XML도 HTML같은 '문서 기술 언어'에서 파생되었지만 HTML보다는 데이터 내용을 기술하는데 좀 더 특화되어있다. 아래있는게 바로 XML문서인데, 보이다시피 태그를 사용하고, 트리구조로 이루어져 HTML과 굉장히 비슷하게 생긴 걸 확인할 수 있다.
<?xml version="1.0" encoding="UTF-8"?>
<shop city="서울" type="마트">
<food>
<name>귤</name>
<sort>과일</sort>
<cost>3000</cost>
</food>
</shop>
XMLHttpRequest 객체❓
앞서 'XMLHttpRequest 객체를 통해 서버에 AJAX 요청을 보낸다'는 말을 했었다.
다시말해 리소스 전체가 아닌 일부만 받아오기 위해서는 비동기 방식인 AJAX 요청을 서버에 보내야하는데, 이 때 필요한게 바로 'XMLHttpRequest 객체'인 것이다. 아래 MDN 문서의 일부를 한번 읽어보자.
XMLHttpRequest(XHR) 객체는 서버와 상호작용하기 위하여 사용됩니다. 전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아올 수 있습니다. 이는 웹 페이지가 사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트할 수 있도록 해줍니다. XMLHttpRequest 는 AJAX 프로그래밍에 주로 사용됩니다.
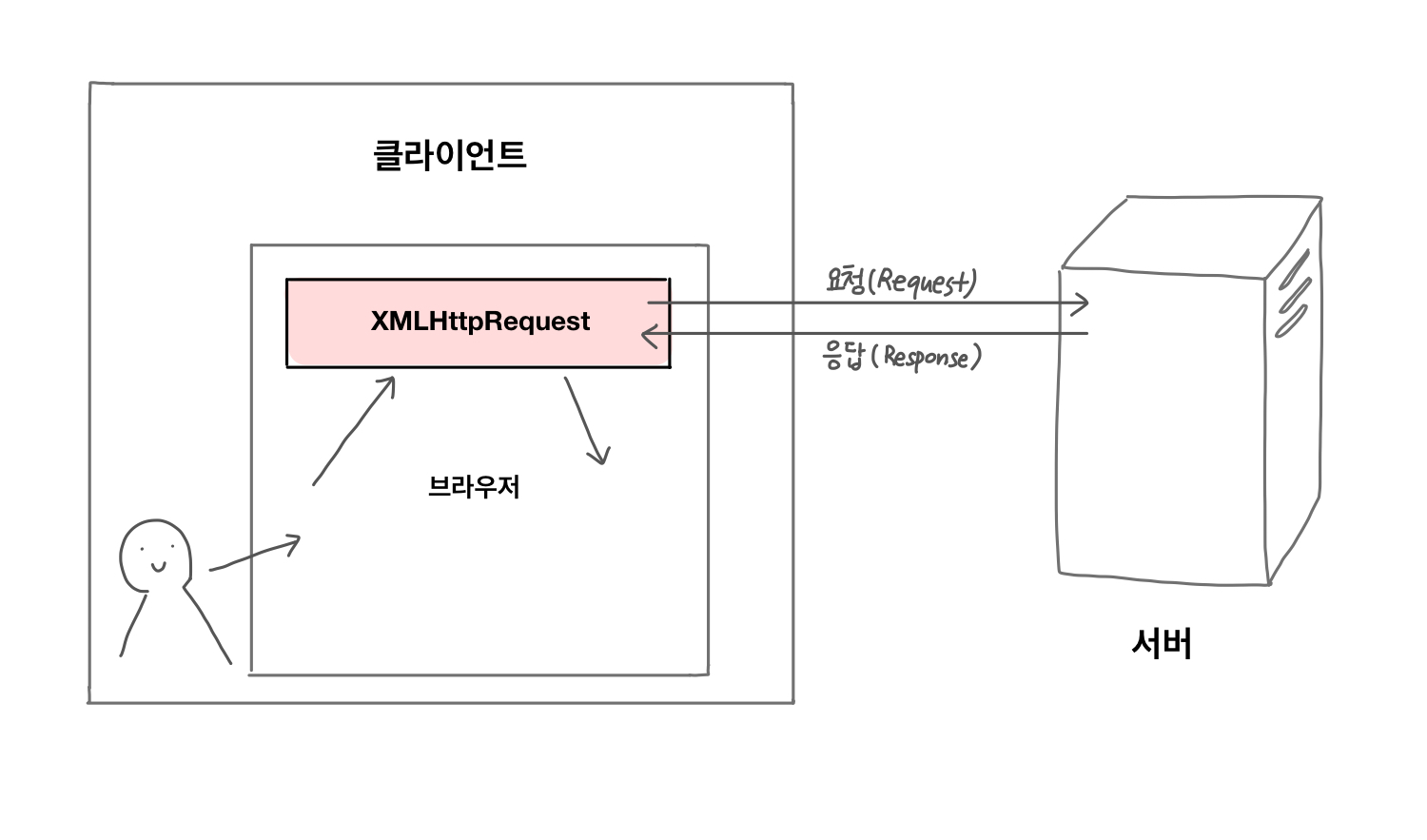
서버에 요청을 하고 응답을 돌려받으면, XMLHttpRequest객체가 그 결과를 처리해주기도 한다. 한마디로 서버로부터 받아온 XML데이터를 처리하는 데 사용되는 객체라고 할 수 있다. 대부분의 웹 브라우저들은 서버에 데이터를 요청하기 위해 XMLHttpRequest 객체를 내장하고 있다. 아래 브라우저와 서버의 관계를 그림으로 한번 그려보았는데 천천히 함께 보면서 이해하면 도움이 될 것같다 🙂
✔️ 브라우저는 XMLHttpRequest 객체를 이용하여 Ajax 요청을 생성하고 전송함
✔️ 서버가 요청에 응답하면 XMLHttpRequest 객체는 그 결과를 처리해줌

다시한번 정리하기
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있게 XMLHttpRequest 객체를 통해 서버에 요청(request)하는 기법이다. 그리고 이 과정에서 필요한 데이터는 XML이나 JSON 형태로 받아온다. 덕분에 우리는 자원 낭비도 줄이고 웹페이지 속도를 향상시킬 수도 있게 되었다!
fetch API를 활용해서 날씨 앱을 만들어봤었는데, 이것저것 자료들을 찾아보며 일부분만 이해하고 넘어가는 식으로 완성은 했지만 제대로 알고 있다는 느낌이 들지는 않았다. 그렇게 좀 더 공부해야겠다는 생각이 들어 fetchAPI에 대한 글들을 보는데 AJAX, XMLHttpRequest, Promise같은 잘 모르는 개념들이 자꾸 튀어나와서 글을 끝까지 읽지 못했다ㅠㅠ 답답한 마음이 들어서 그냥 하나씩 마스터하자!는 마음으로 정리하고 있다. 이어서는 fetchAPI와 JSON에 대한 이야기도 좀 더 해보려고 한다.
'Language > Javascript' 카테고리의 다른 글
| ES6 주요 문법 정리 (2) let/const, Iterators, Generators, Unicode, Modules (0) | 2021.01.08 |
|---|---|
| ES6 주요 문법 정리 (1) Arrows, Classes, Enhanced Object Literals, Template Strings, Destructuring, Default Parameter, Rest, Spread (0) | 2021.01.07 |
| Javascript 소수점 오류 원인, 해결방안 (2) | 2021.01.03 |
| Iteration (2) for in문, for of문의 차이점 (3) | 2021.01.03 |
| Iteration (1) Iteration 프로토콜, Iterable / Iterater (0) | 2021.01.03 |




댓글