Iteration

Iteration는 사전 뜻 그대로 '되풀이'를 의미한다. 익숙하게 사용하는 for문, while문 같은 반복문이 모두 Iteration이라고 볼 수 있다. 보통은 아래와 같은 방식으로 배열의 요소를 확인하곤 한다. Javascript에서는 Array, String, Map, Set 등의 객체들에 이런 반복문을 적용할 수 있는데 그 이유가 바로 'Iteration'에 있다.
let arr = [1,2,3];
for(let i = 0; i < arr.length; i++){
console.log(arr[i]);
}
// 1, 2, 3
Iteration 프로토콜(미리 정해둔 규칙)에는 Iterable과 Iterator가 있는데, 이 두 프로토콜을 모두 지켜야 비로소 Iteration을 수행할 수 있게 된다. Iterable부터 하나씩 살펴보도록 하자.
Iterable (이터러블)
✔️ 객체가 '반복' 가능한 조건 (순회 가능한 구조인지)
✔️ 객체에 Symbol.iterator 메서드가 존재해야 함
(Prototype Chain에 의해 부모로부터 Symbol.iterator를 상속받은 것도 인정)
아래와 같이 Symbol.iterator 메서드를 가진 배열은 'Iterable' 규칙을 준수했기 때문에 반복 가능한 객체이고, 좀 이따가 소개할 for ...of문에서도 사용할 수 있게 된다. (심볼에 대해서도 좀 더 정리한 후 조만간 블로깅 할 예정이다)
const arr = [1, 2, 3];
console.log(Symbol.iterator in arr);
// true
for (const el of arr) {
console.log(el);
}
// 1, 2, 3
Iterator (이터레이터)
✔️ 객체가 순서대로 나열될 수 있는 조건 (= 객체의 원소들이 '순서대로' 불려지는 규칙)
✔️ next() 함수를 가진 객체
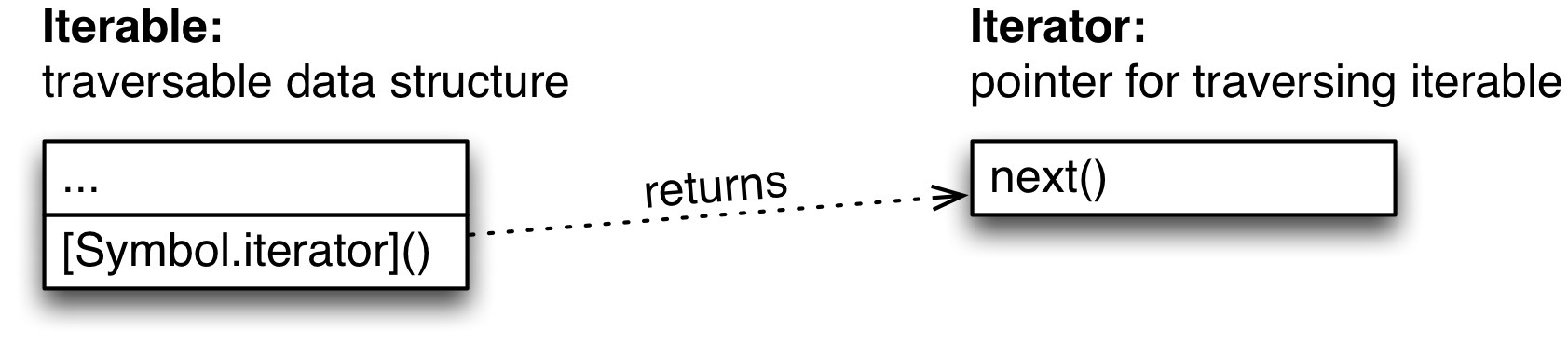
Iterator는 Iterable(객체가 '반복' 가능한 조건)의 요소들을 순회하기 위한 '포인터'이며 next()함수를 가진 객체, 다시말해 '객체를 반복할 수 있게 하는' 객체이다.
ex) Array.prototype[Symbol.iterator] ,String.prototype[Symbol.iterator], ...

각각의 역할을 예시와 함께 다시 정리하면, 반복이 되는 과정은 'iterable 객체를 생성하고 -> iterator 를 받아와서 -> next()로 순회'하는 것이라고 할 수 있다. 아래와 같이 value, done 속성을 갖는 객체를 next() 함수로 순회할 수 있으며 iterator.next().value 나 iterator.next().done 과 같은 방식으로 속성에 바로 접근할 수도 있다.
const iterable = ['a', 'b', 'c'];
const iterator = iterable[Symbol.iterator]();
console.log(iterator.next());
// { value: 'a', done: false }
console.log(iterator.next());
// { value: 'b', done: false }
console.log(iterator.next());
// { value: 'c', done: false }
console.log(iterator.next());
// { value: undefined, done: true }
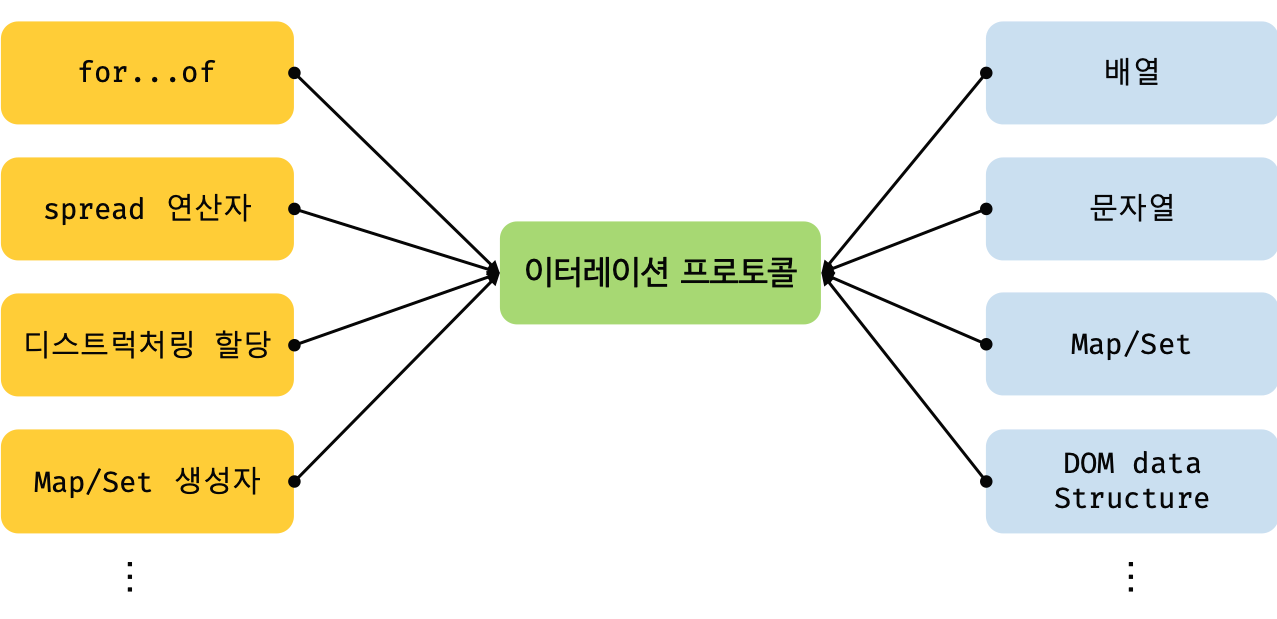
아래는 Iteration 규칙을 지키는 데이터 타입들의 목록이다.
Array, String, Map, Set, TypedArray(Int8Array, Uint8Array, Uint8ClampedArray, Int16Array, Uint16Array, Int32Array, Uint32Array, Float32Array, Float64Array), DOM data structure(NodeList, HTMLCollection), Arguments
아직 접해보지 못한 유형들도 많은데, 심지어 이렇게 다양한 유형의 데이터들이 각자 다른 순회방식을 사용한다면 얼마나 복잡하고 기억할 것도 많아지고 비효율적일까..? 이게 바로 Iteration 프로토콜이 필요한 이유이다. Iteration 프로토콜이라는 한 가지 규칙만 지키면 공통된 순회 방식을 사용할 수 있게 함으로써, 사용자가 효율적이고 편리하게 여러 데이터 유형들을 활용할 수 있도록 만든 것이다. 덕분에 우리는 for…of문, spread operator(...) 등을 사용해 편리하게 데이터를 순회할 수 있게 되었다.

여기까지 Iteration 프로토콜이 무엇이고, 왜 필요한지에 대한 이야기를 했다. 이 부분에 대해 좀 더 자세히 알고싶다면, 여기에 예시와 함께 잘 설명되어 있기 때문에 들어가서 한 번 보는 것을 추천한다.
다음으로 이어지는 글에서는 Iteration을 활용하는 for...of문에 대해 소개하며 for ...in문과 의 차이점도 알아보고자 한다.
'Language > Javascript' 카테고리의 다른 글
| Javascript 소수점 오류 원인, 해결방안 (2) | 2021.01.03 |
|---|---|
| Iteration (2) for in문, for of문의 차이점 (3) | 2021.01.03 |
| 비동기 호출 (3) Timer API (0) | 2020.12.30 |
| 비동기 호출 (2) 동기(sync) vs 비동기(async) (0) | 2020.12.30 |
| 비동기 호출 (1) callback 함수 (2) | 2020.12.30 |




댓글